A continuación voy a analizar la usabilidad de la interfaz de la página web de Zara. Zara es una cadena de moda española, insignia del grupo textil Inditex. Cuenta con más de 7000 tiendas repartidas por todo el mundo. En su web podemos encontrar ropa, calzado, accesorios y productos de belleza.
La decisión que me ha llevado a escoger esta página web es mi propia experiencia como usuaria de la marca. A pesar de que visualmente me gusta mucho su web, las veces que he comprado en ella he experimentado confusión y creo que tiene cosas que podrían mejorar en cuanto a usabilidad.
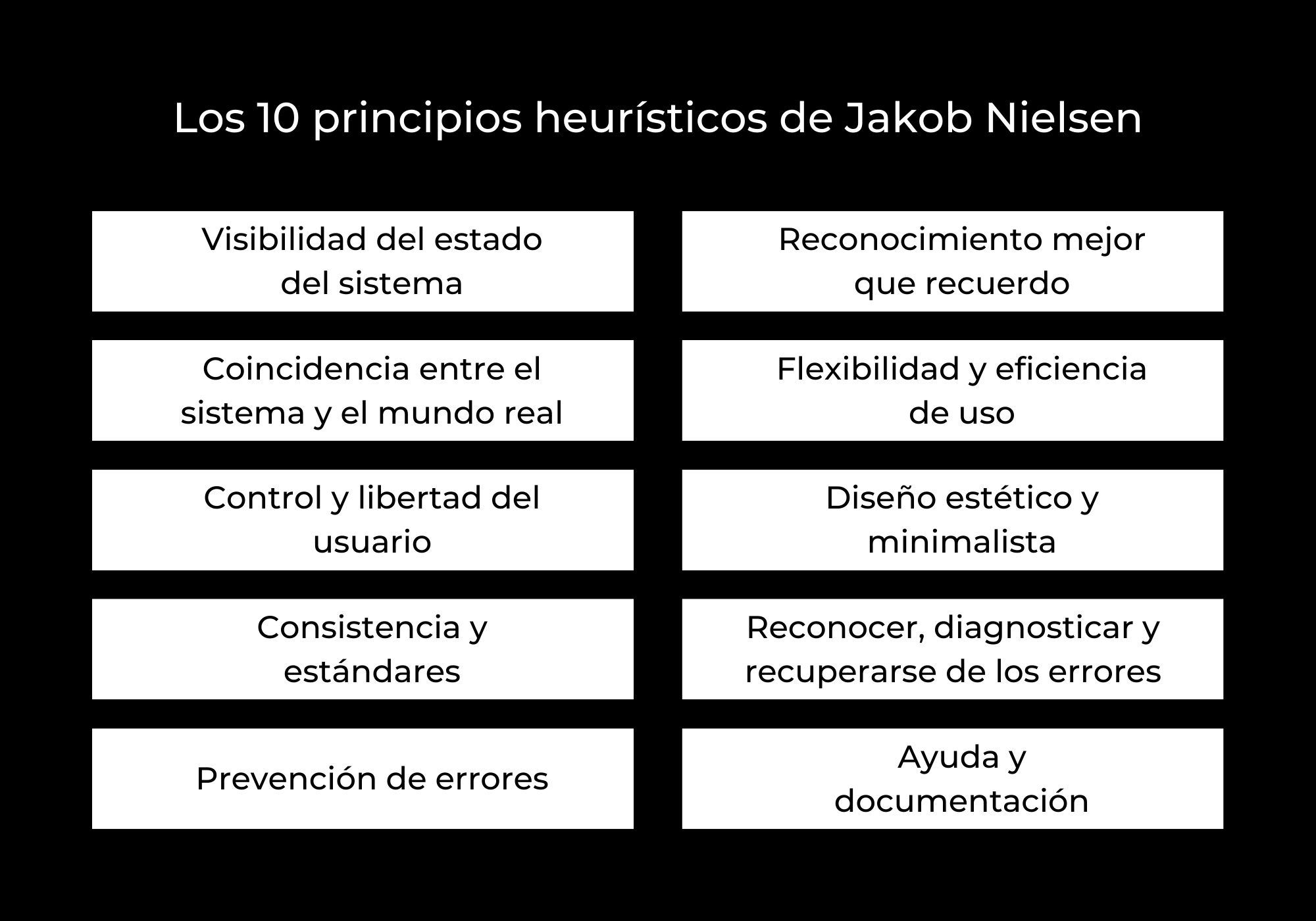
La metodología con la que voy a analizar la usabilidad de la página web es la evaluación heurística. Me centraré en el flujo principal de búsqueda y compra de ropa. Para ello, utilizaré los diez principios de Jacob Nielsen, y buscaré ejemplos de buenas y malas prácticas para cada uno de ellos.
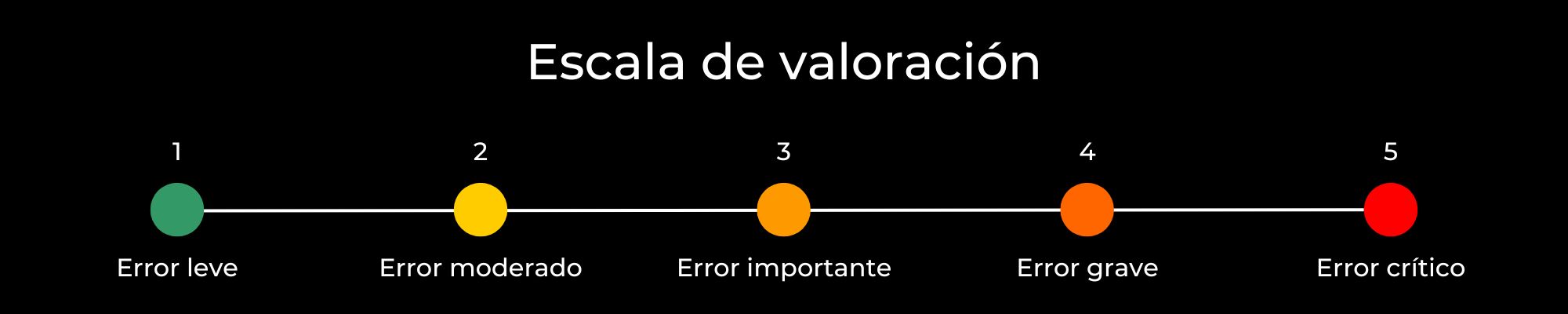
Por cada mala práctica, se indicará la gravedad del mismo en una escala de 1 a 5. Una vez terminado el análisis, se seleccionarán los hallazgos más graves y se propondrán mejoras y soluciones.
∙ ∙ ∙
1. VISIBILIDAD DEL ESTADO DEL SISTEMA
El sistema debe dar feedback a los usuarios sobre lo que está sucediendo en la web en un tiempo razonable.
✔ Buenas prácticas:
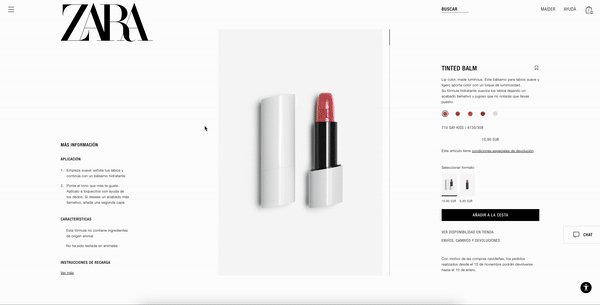
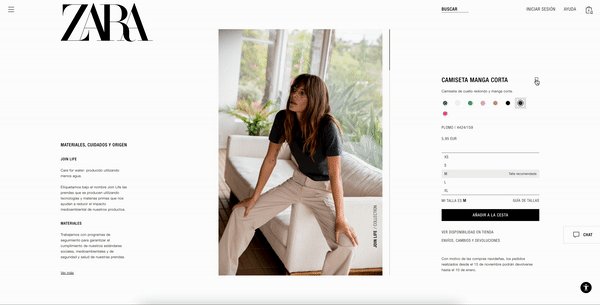
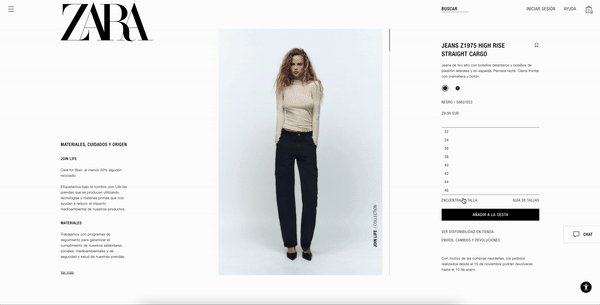
- En la página de producto, se visualizan los colores y las tallas disponibles. Además, si una talla no está disponible, se puede hacer click en ella para ver prendas similares.
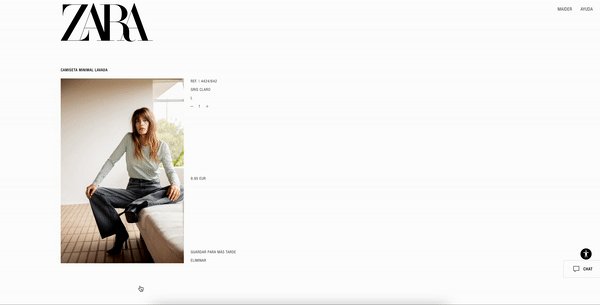
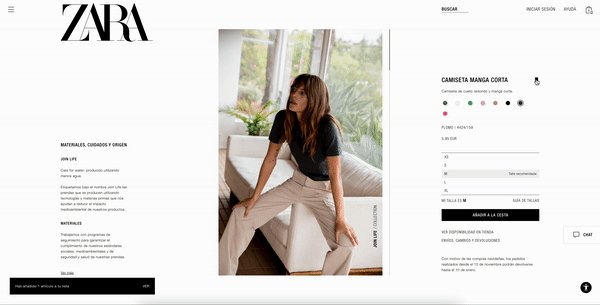
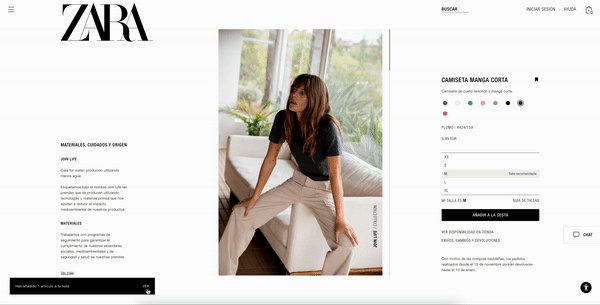
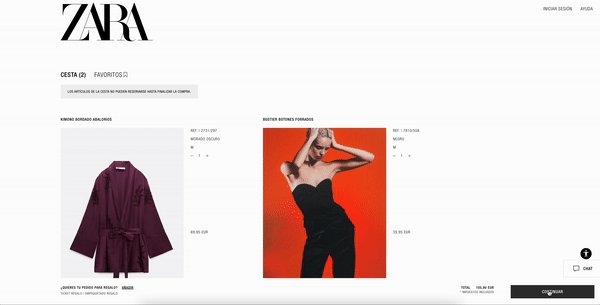
- Cuando se añade una prenda a la cesta de compra, un ventana muestra la información del producto añadido.
✘ Malas prácticas:
- Cuando el usuario pasa el ratón por encima de las categorías en el menú de navegación, el estado del texto no cambia, por lo que el usuario puede confundirse de categoría. (Gravedad: 2/5)
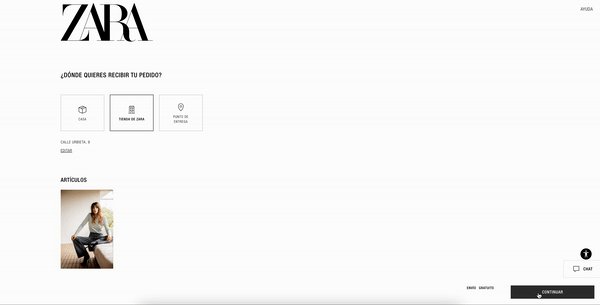
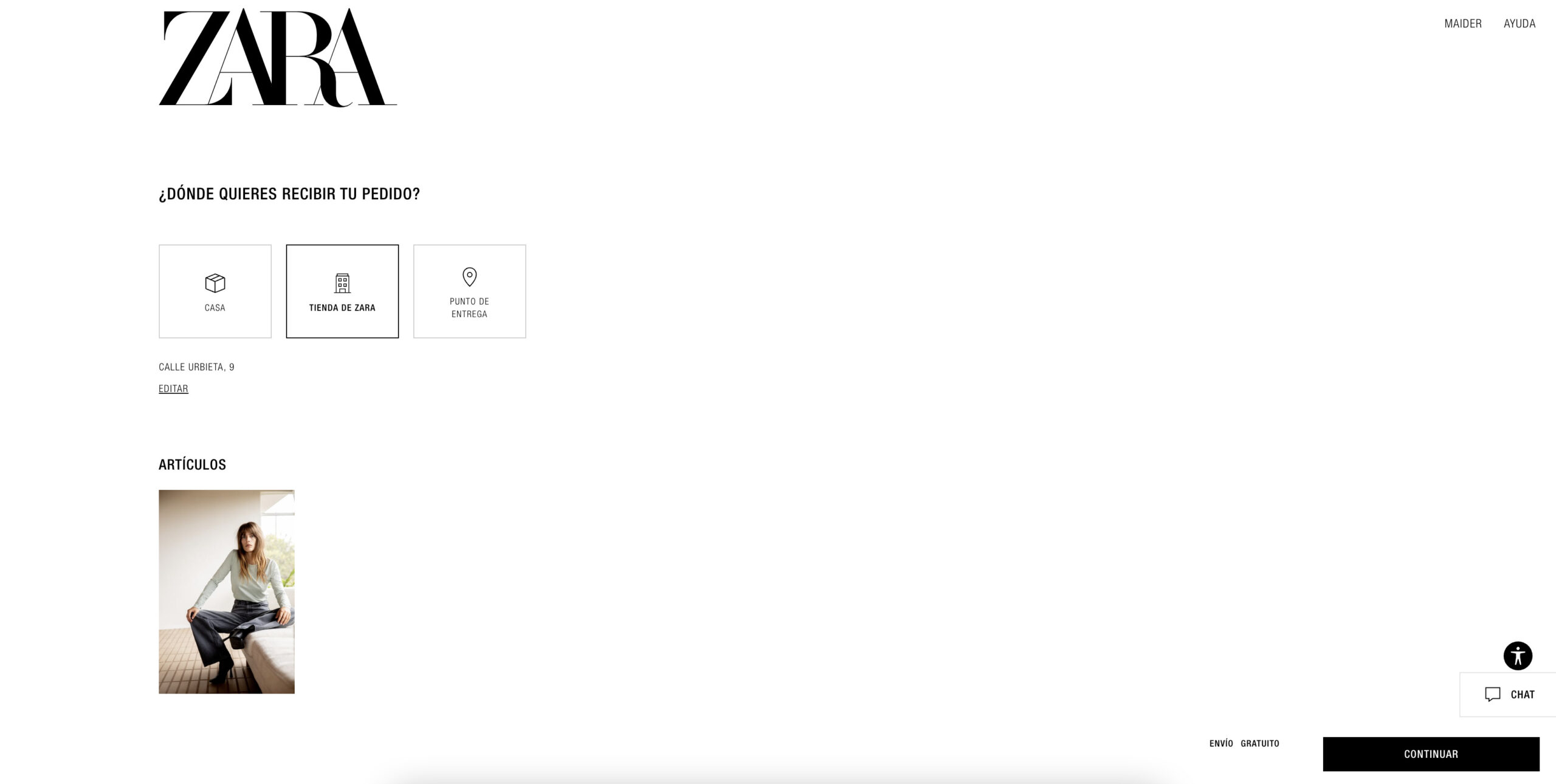
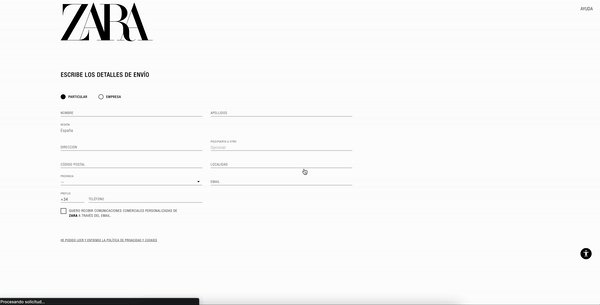
- En el proceso de pago, no hay información del número de pasos que se deben realizar para finalizar la compra. (Gravedad: 5/5)
∙ ∙ ∙
2. COINCIDENCIA ENTRE EL SISTEMA Y EL MUNDO REAL
El sistema debe hablar el idioma de los usuarios. Debe utilizar palabras, frases y conceptos que le sean familiares.
✔ Buenas prácticas:
- La cesta de la compra utiliza un icono que es fácil de entender.
✘ Malas prácticas:
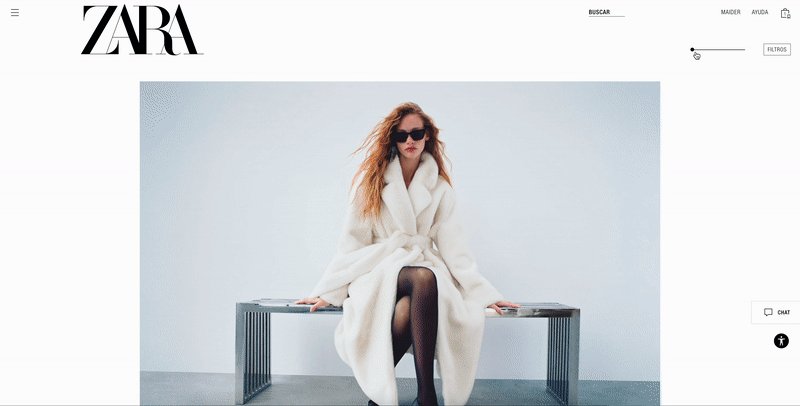
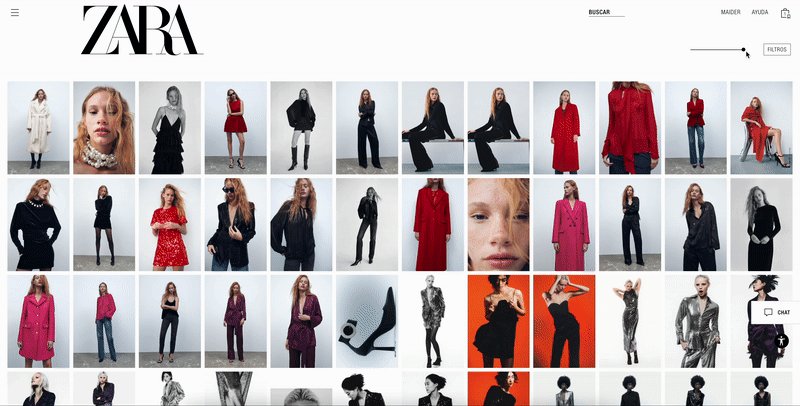
- Un control deslizante permite al usuario cambiar la cuadrícula de los productos pero no hay nada que explique su función. (Gravedad: 2/5)
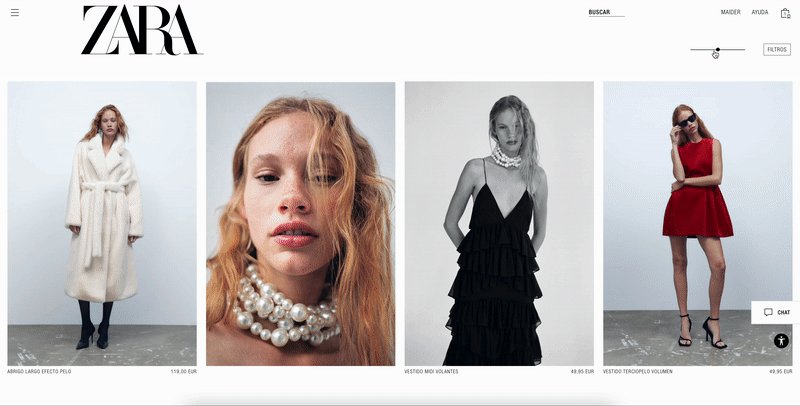
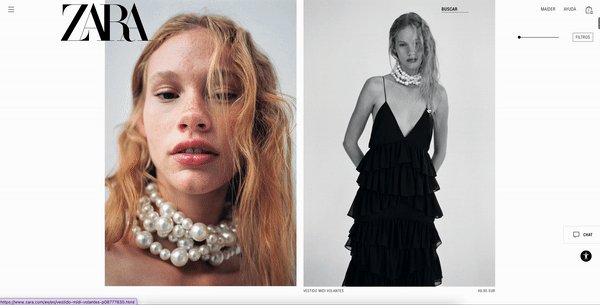
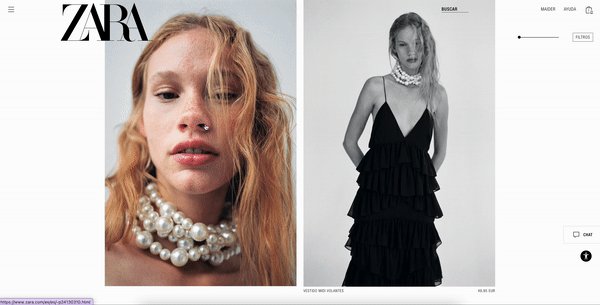
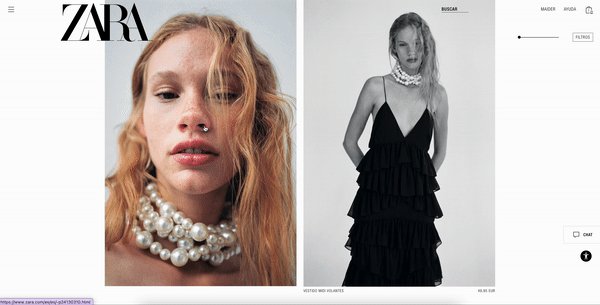
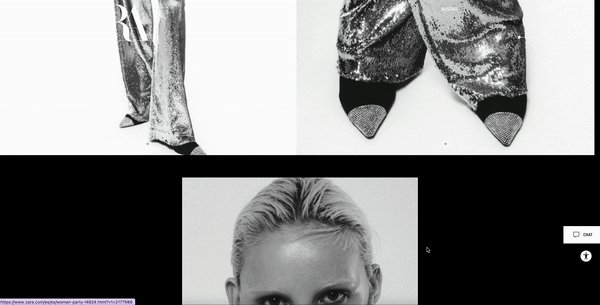
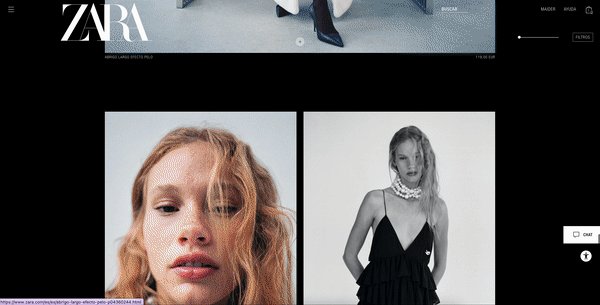
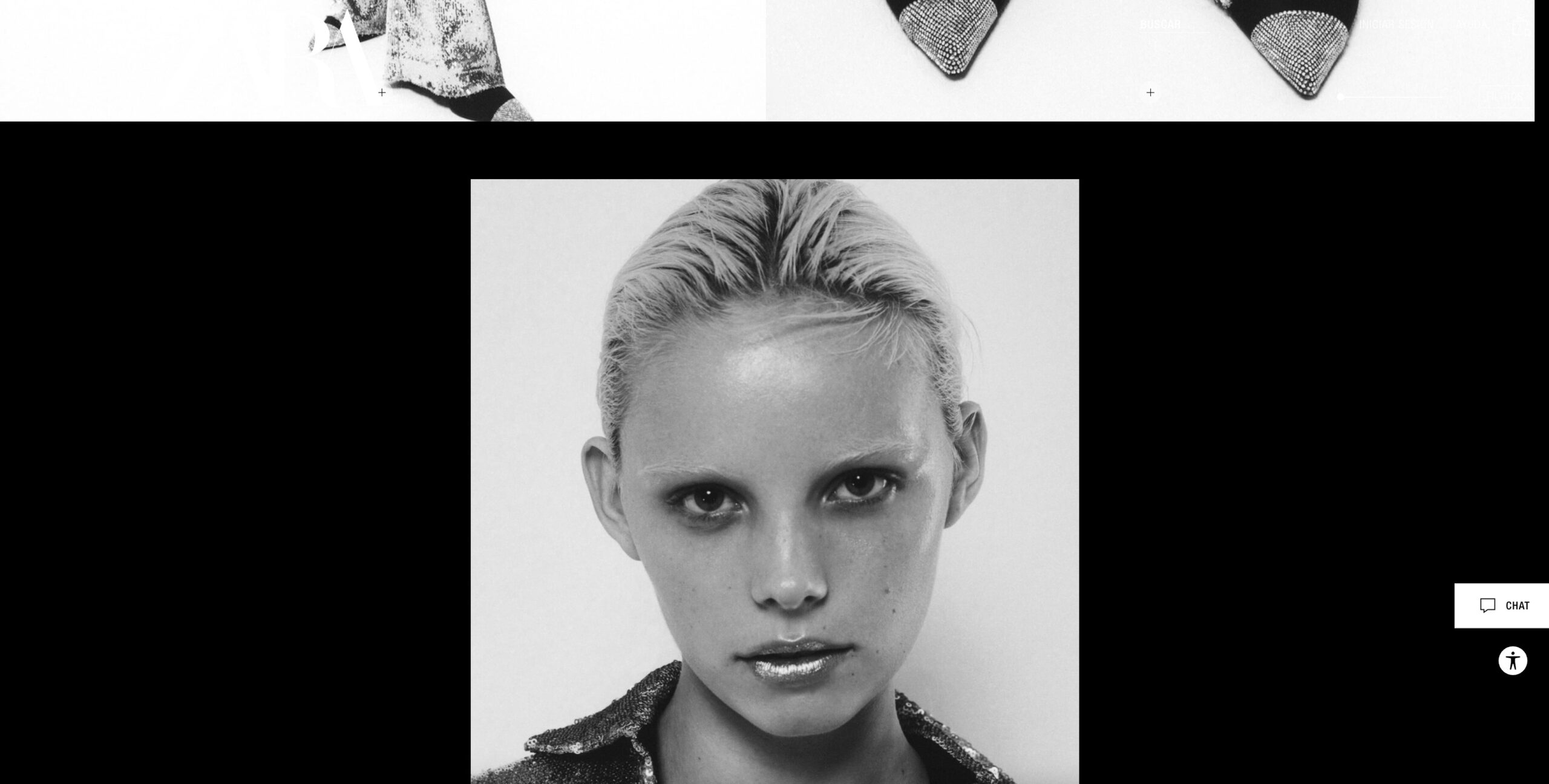
- Hay fotos que no dan ninguna información sobre el producto al que están vinculados. (Gravedad: 3/5)
∙ ∙ ∙
3. CONTROL Y LIBERTAD DEL USUARIO
El sistema debe dar a los usuarios la capacidad de deshacer de forma rápida acciones que haya podido realizar por error.
✔ Buenas prácticas:
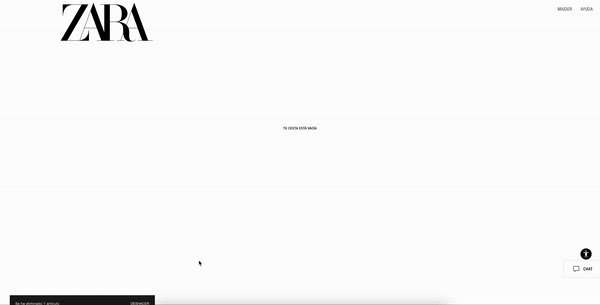
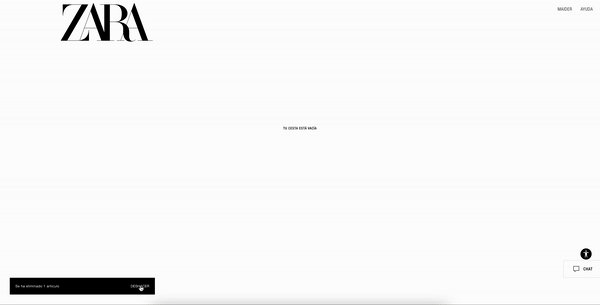
- El sistema permite eliminar un producto del carrito y también deshacer la acción si se ha eliminado por error.
✘ Malas prácticas:
- En la pagina de producto no hay forma de volver atrás. (Gravedad: 4/5)
- Si el usuario hace click en buscar, se abre una página que no tiene botón de salida. (Gravedad: 4/5)
- Si el usuario se equivoca de talla, no puede editarlo en el carrito de compra. Debe eliminar el producto y volver a buscarlo para añadirlo a la cesta. (Gravedad: 4/5)
- Una vez se inicia el proceso de compra, el usuario no tiene la opción de ir atrás ni de salir. (Gravedad: 4/5)
∙ ∙ ∙
4. CONSISTENCIA Y ESTÁNDARES
Los usuarios no deben cuestionarse si acciones, situaciones o palabras diferentes significan lo mismo. Se deben seguir las normas y convicciones establecidas en la industria.
✔ Buenas prácticas:
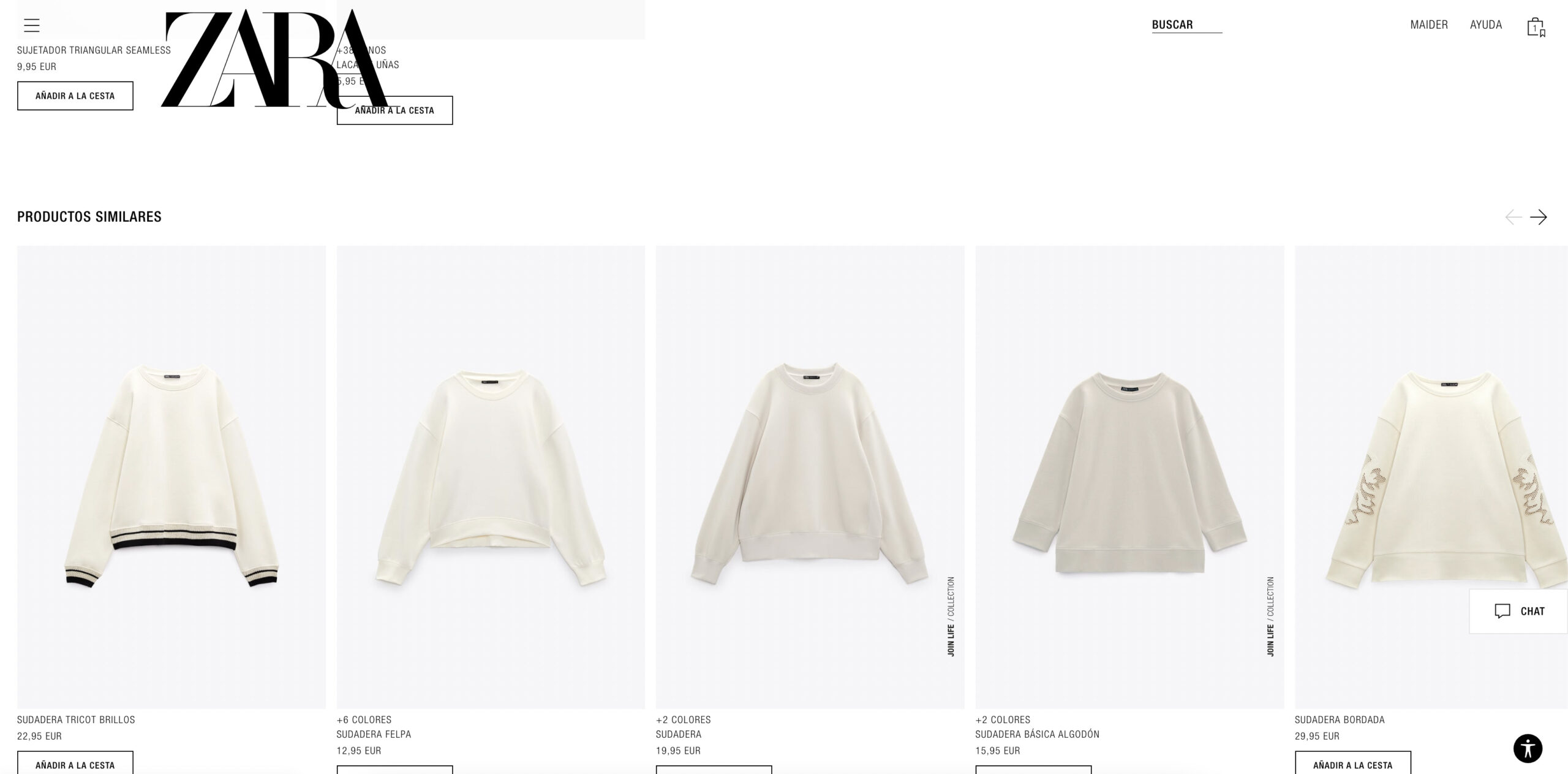
- Debajo de cada producto se indican productos similares.
- El icono del menu burger se mantiene fijo en la esquina al hacer scroll.
✘ Malas prácticas:
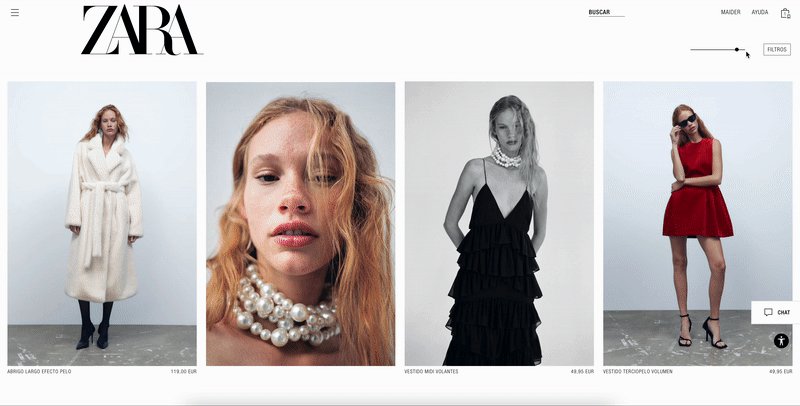
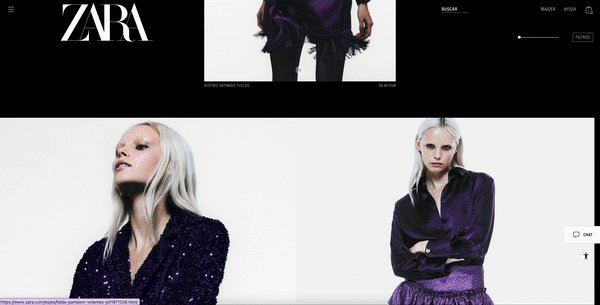
- El layout irregular no es estándar en las tiendas de ropa y dificulta el proceso de seleccionar prendas. (Gravedad: 3/5)
∙ ∙ ∙
5. PREVENCIÓN DE ERRORES
Es importante diseñar buenos mensajes de error, pero es aún más importante que un diseño cuidadoso del sistema prevenga esos errores.
✔ Buenas prácticas:
- Se indica con una descripción cómo se debe rellenar cada campo de los formularios.
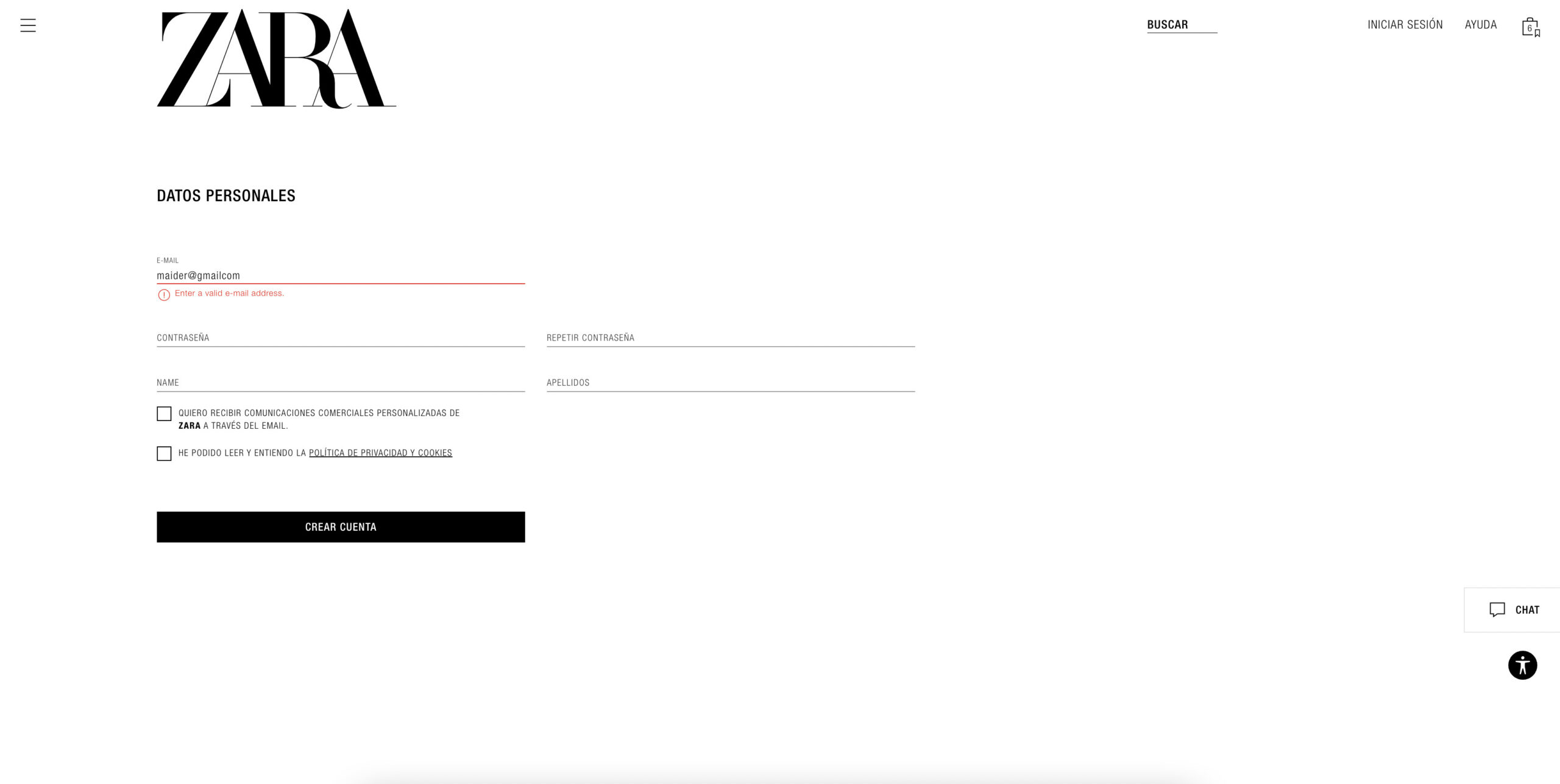
- Si el usuario introduce un dato no válido en un campo de un formulario se le indica al momento.
✘ Malas prácticas: no se han encontrado.
∙ ∙ ∙
6. RECONOCIMIENTO MEJOR QUE RECUERDO
Minimizar la carga de memoria del usuario haciendo visibles los elementos, acciones y opciones. Los usuarios no deben tener que recordar la información de una parte del sistema a otra.
✔ Buenas prácticas:
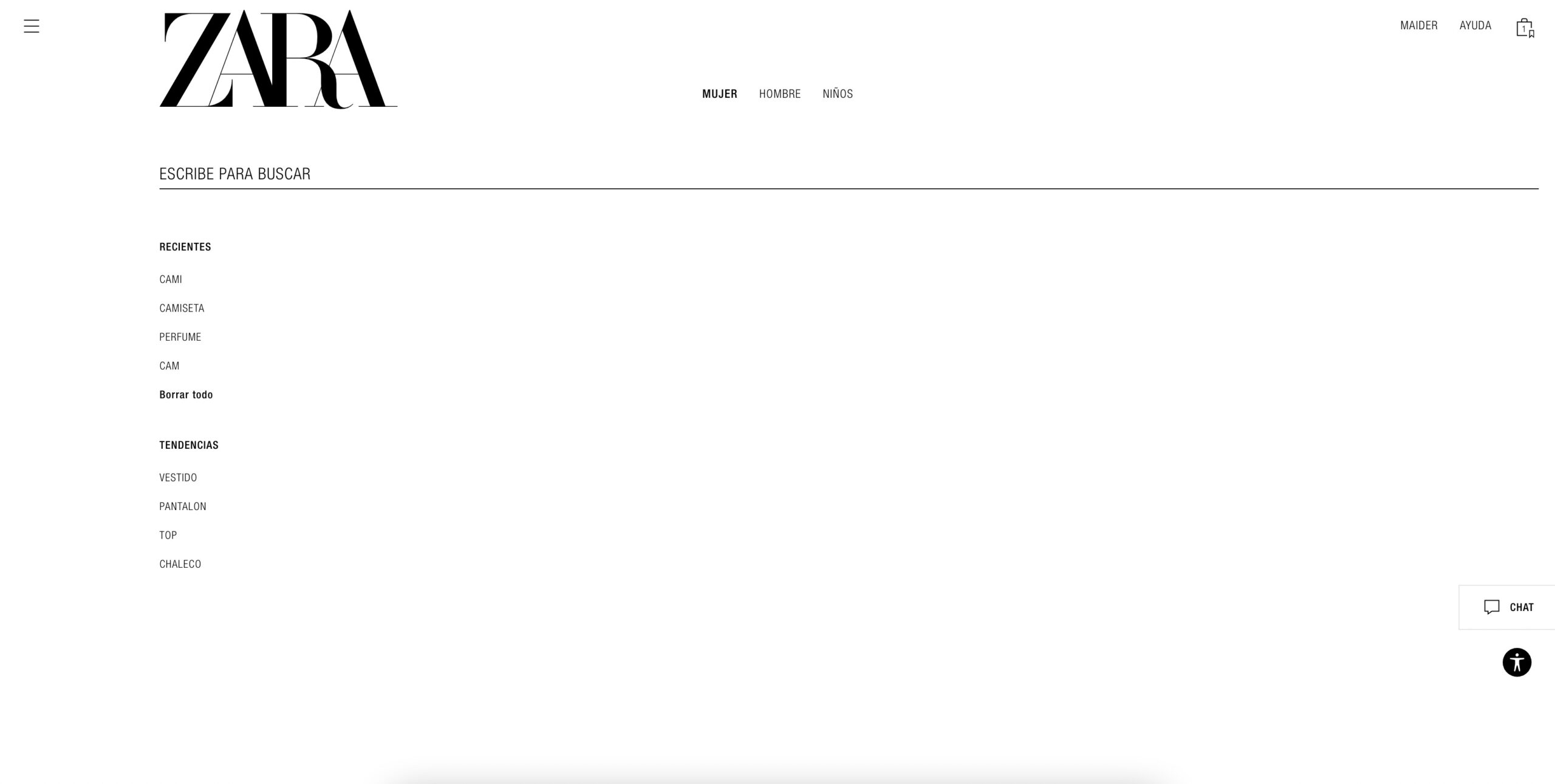
- En la página de búsqueda, el usuario puede ver sus búsquedas recientes y sugerencias de búsqueda.
✘ Malas prácticas:
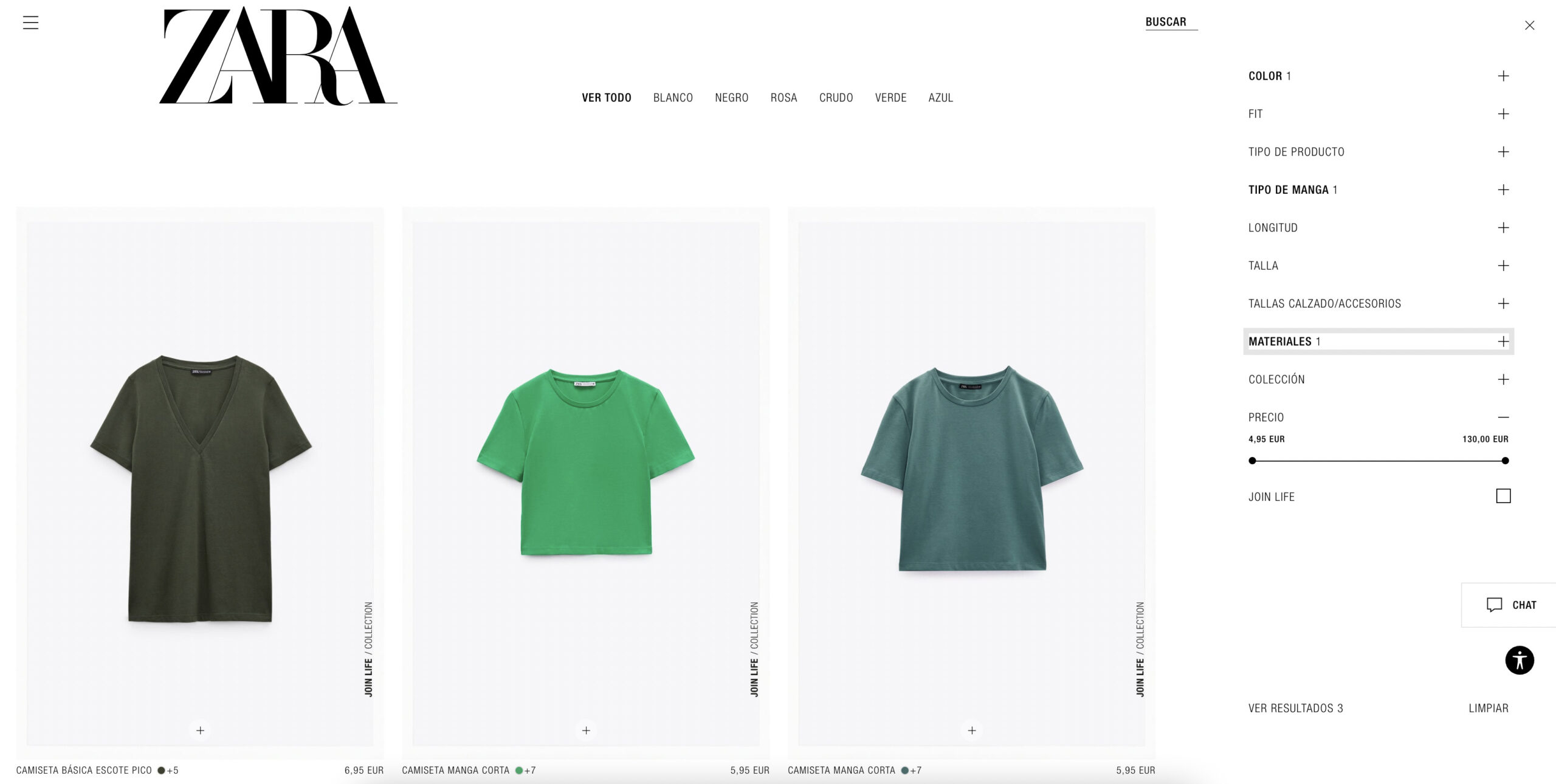
- En la pestaña de filtros, no hay ningún resumen de los filtros seleccionados por lo que el usuario debe ir abriendo cada apartado para recordar qué filtros había seleccionado. (Gravedad: 2/5)
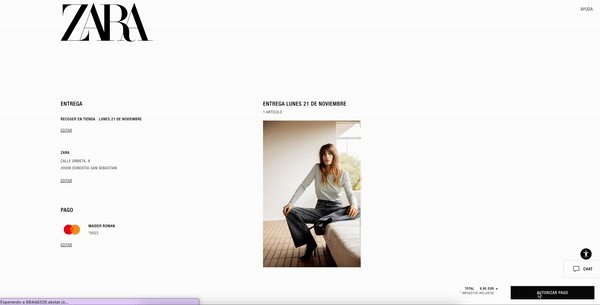
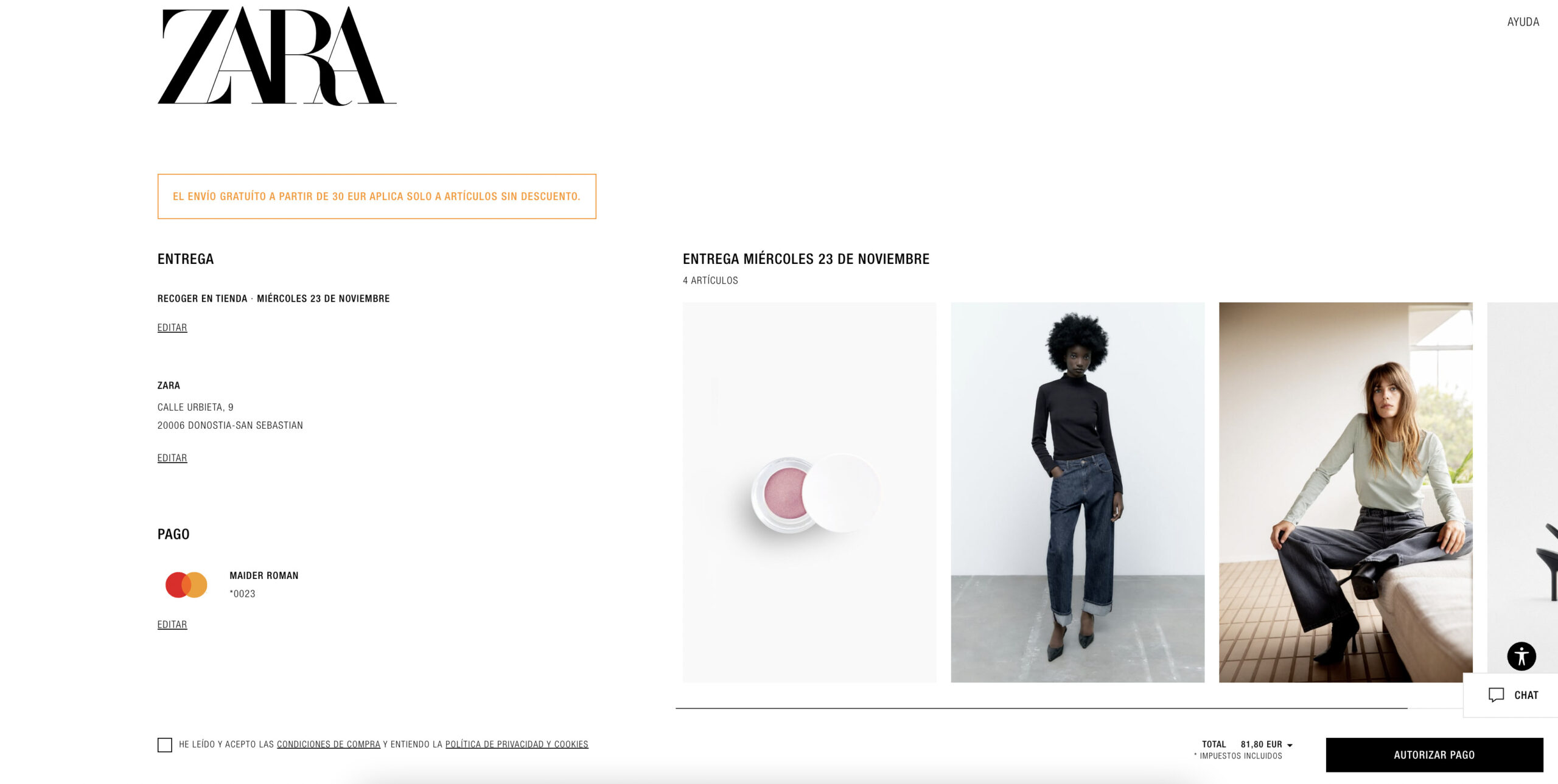
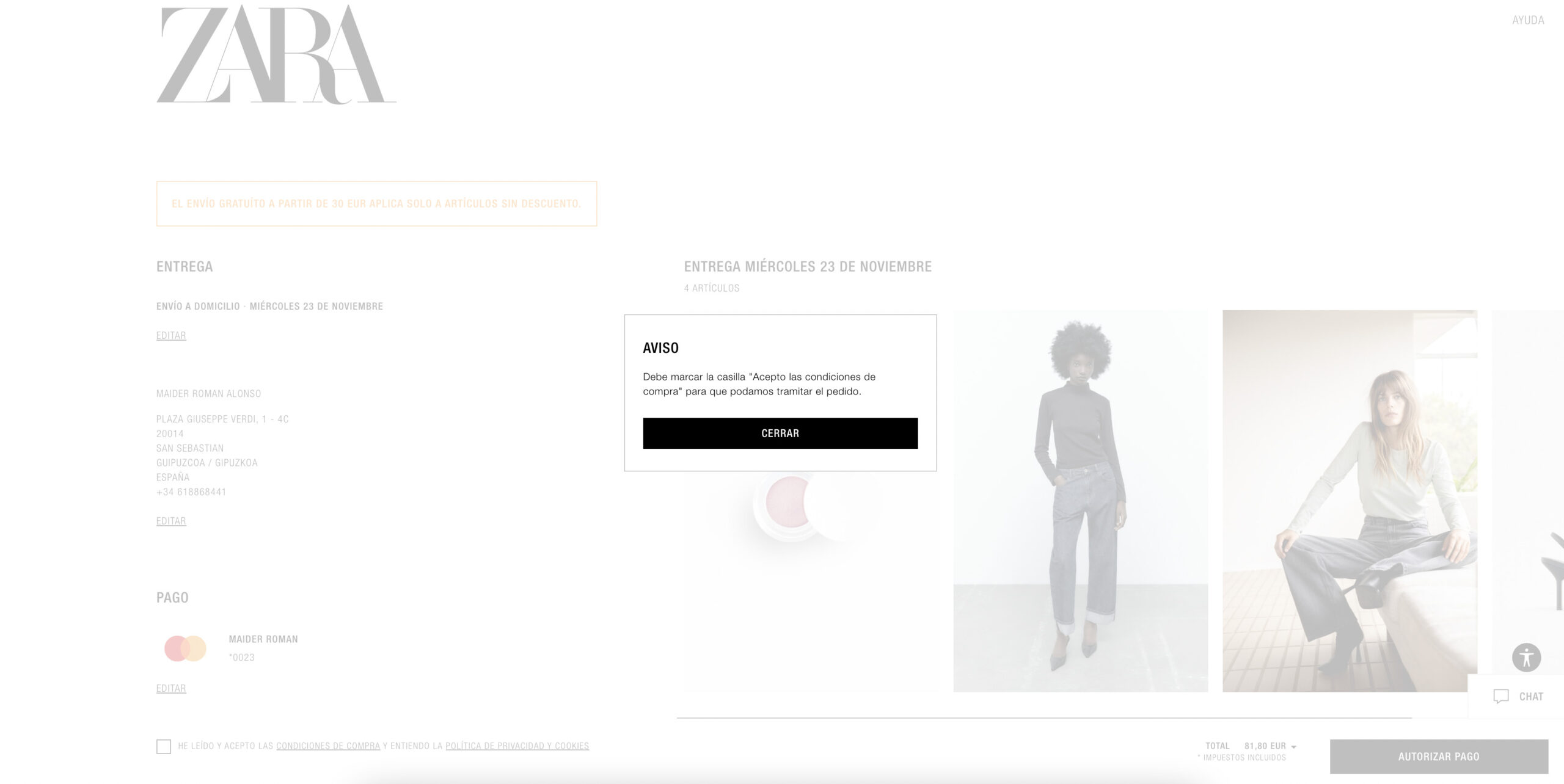
- Justo antes de autorizar el pago, se muestran fotos de los productos que se van a comprar pero no se muestra ninguna otra información. (Gravedad: 5/5)
∙ ∙ ∙
7. FLEXIBILIDAD Y EFICIENCIA DE USO
El sistema debe ofrecer aceleradores, ocultos a usuarios principiantes, para ofrecer una mejor interacción a los usuarios experimentados. El sistema debe permitirles personalizar sus acciones frecuentes.
✔ Buenas prácticas:
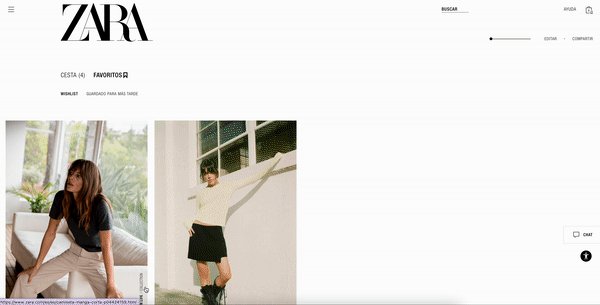
- El sistema permite guardar artículos en un listado de favoritos a usuarios registrados.
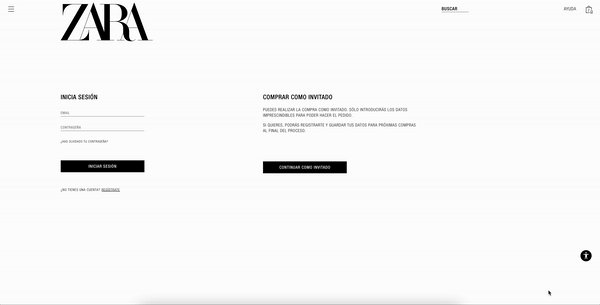
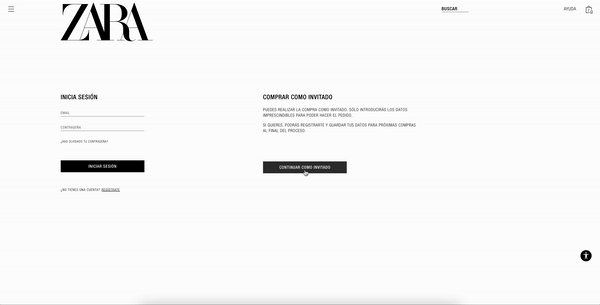
- Se puede realizar la compra como invitado.
✘ Malas prácticas:
- No es posible ordenar los productos en base a ningún parámetro (precio, novedad…). (Gravedad: 2/5)
∙ ∙ ∙
8. DISEÑO ESTÉTICO Y MINIMALISTA
El sistema no debe contener información irrelevante o poco utilizada. Cada unidad extra de información compite con la información importante y disminuye su visibilidad relativa.
✔ Buenas prácticas:
- La web tiene un diseño minimalista y moderno.
✘ Malas prácticas:
- El menú superior tiene el fondo transparente por lo que es difícil de ver cuando solapa con determinados elementos. (Gravedad: 1/5)
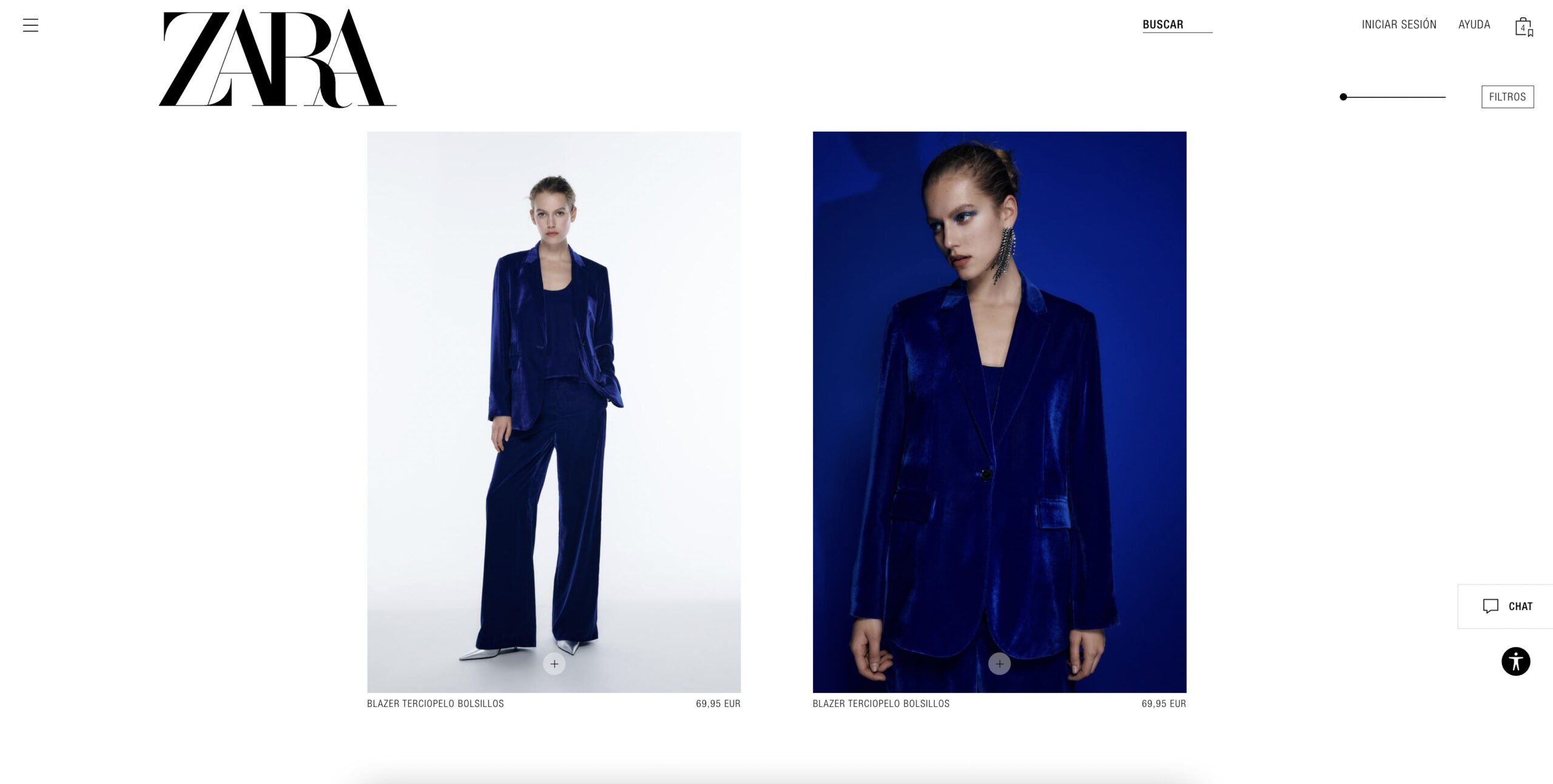
- Se utiliza más de una imagen para el mismo producto en las paginas de categorías, añadiendo un exceso de información innecesaria. (Gravedad: 3/5)
∙ ∙ ∙
9. AYUDA AL USUARIO A RECONOCER, DIAGNOSTICAR Y RECUPERARSE DE LOS ERRORES
El sistema debe expresar los mensajes de error con un lenguaje claro (sin códigos), indicando el problema y sugiriendo una solución.
✔ Buenas prácticas:
- Los formularios identifican los errores y muestran cómo solucionarlos con un comentario en rojo, facilitando su comprensión.
- Los errores se explican con un lenguaje sencillo y se sugiere una solución.
✘ Malas prácticas: no se han encontrado.
∙ ∙ ∙
10. AYUDA Y DOCUMENTACIÓN
Es mejor si el sistema se puede utilizar sin explicaciones adicionales, pero se le debe proporcionar al usuario documentación que le ayude a completar sus tareas.
✔ Buenas prácticas:
- La web proporciona un excelente asistente de accesibilidad.
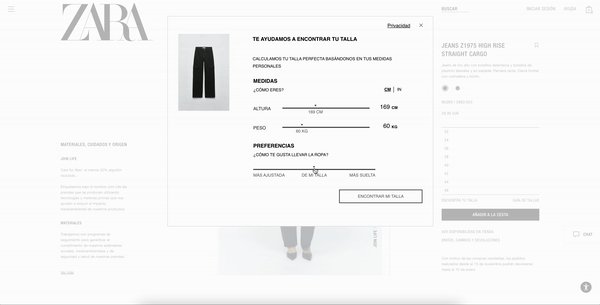
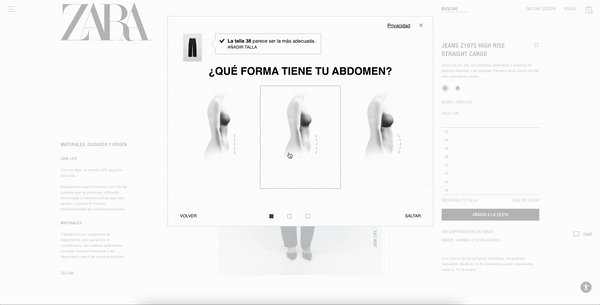
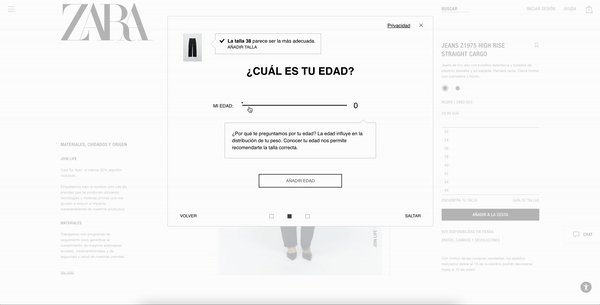
- La herramienta encuentra tu talla permite al usuario conocer la talla recomendada en base a sus medidas.
✘ Malas prácticas:
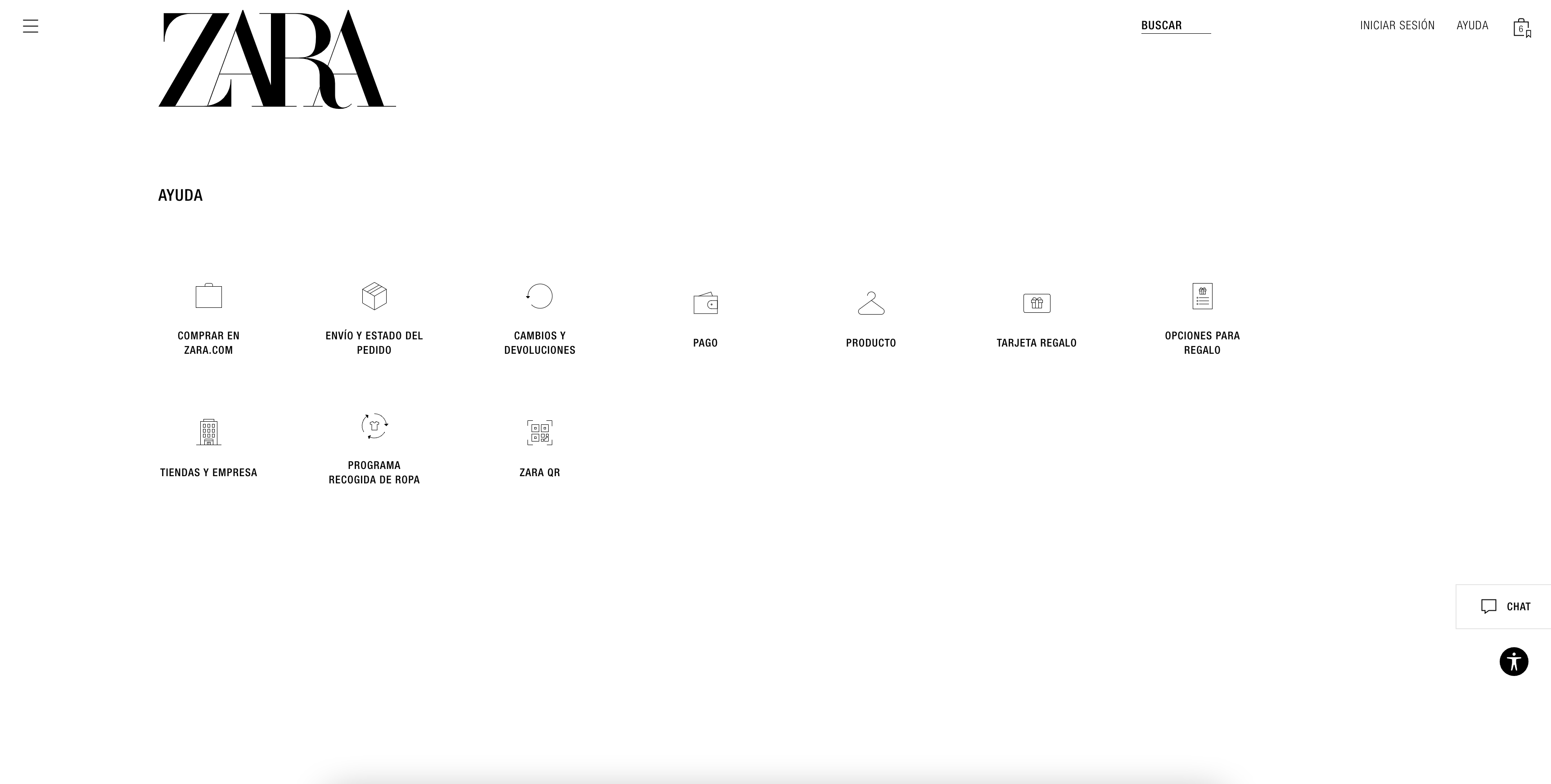
- La sección de ayuda, aunque es fácil de encontrar, es difícil de navegar ya que hay que ir entrando en cada categoría para ver si lo que el usuario busca está en esa pagina. (Gravedad: 1/5)
1 – Antes de autorizar el pago solo se muestran fotos de los productos que se van a comprar.
(Gravedad: 5/5) Es un error crítico, ya que al no mostrar al usuario el nombre, talla o color de los productos de su cesta es fácil que compre algún producto equivocado.
Solución: Mostrar toda la información relevante de cada producto de la cesta durante todo el proceso de compra. Las imágenes de los productos pueden hacerse más pequeñas para colocar el texto junto a ellas.
∙ ∙ ∙
2 – No hay información del número de pasos que se deben realizar en el proceso la compra.
(Gravedad: 5/5) El usuario tiene que pasar por seis pantallas para finalizar la compra por lo que se trata de un proceso bastante largo. Al no informar al usuario de los pasos que le quedan para terminar, es muy probable que abandone el proceso de compra.
Solución: En la parte superior de la pantalla se debería indicar el número de pasos que debe completar el usuario para finalizar su compra y mostrarle en todo momento en qué paso se encuentra. Además, es posible reducir el número de pasos al condensar la información requerida en menos páginas.
∙ ∙ ∙
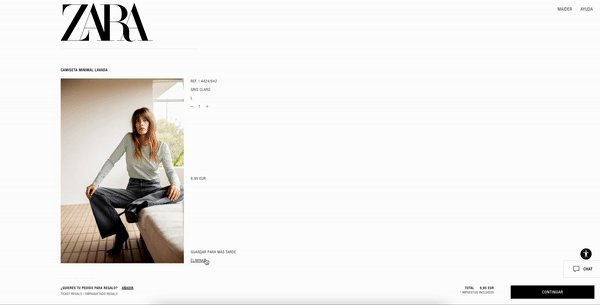
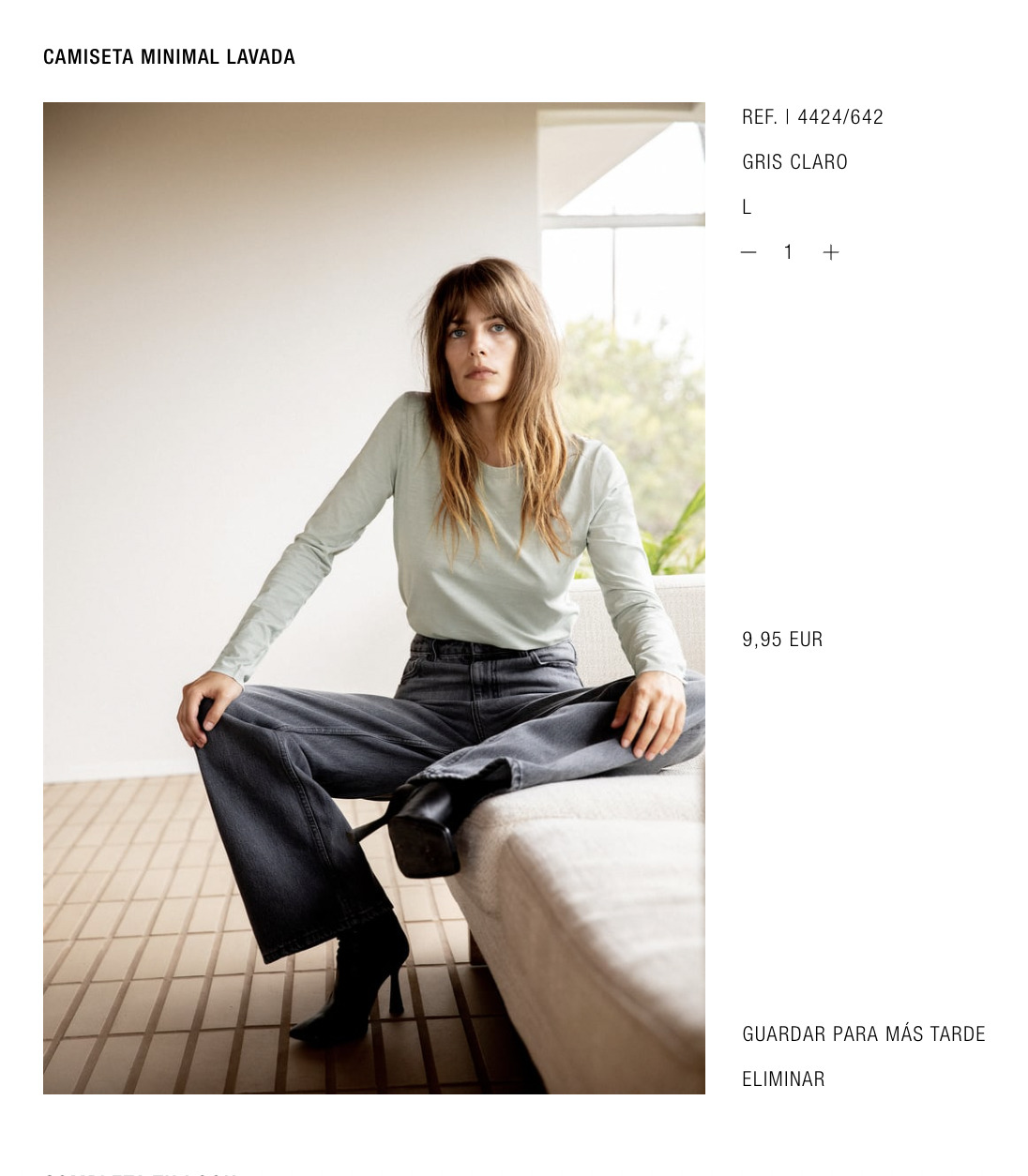
3 – No se puede editar la talla de un producto en la cesta de compra.
(Gravedad: 4/5) Añadir una talla equivocada a la cesta es un error muy común. Al no permitir al usuario editar la talla en la cesta de compra, se le obliga a eliminar el producto y volver a buscarlo para poder finalizar su compra.
Solución: De la misma forma que se puede editar la cantidad de cada producto en la cesta de compra, en lugar de indicar simplemente la talla, se debería sustituir por un desplegable en el que seleccionar la talla correcta.
∙ ∙ ∙
4 – No es posible salir o retroceder de las páginas de producto, búsqueda o cesta de compra.
(Gravedad: 4/5) Es un error muy repetido en la web que se debería solucionar ya que dificulta la navegación del usuario y lo obliga muchas veces a volver al inicio.
Solución: La solución más sencilla es incluir un botón para ir atrás o para cerrar la página actual. Otra opción es incluir breadcrumbs en la navegación que permitan al usuario ir a la página anterior que desee.
∙ ∙ ∙
5 – El layout irregular no es estándar en las tiendas de ropa y dificulta el proceso de seleccionar prendas.
(Gravedad: 3/5) El layout irregular hace que el usuario deba pasar mucho más tiempo en cada página para poder ver todos los productos disponibles.
Solución: Un layout más regular y al que el usuario esté más acostumbrado mejorará su experiencia en la web.
∙ ∙ ∙
6 – Se muestra el mismo producto con imágenes diferentes.
(Gravedad: 3/5) Mostrar el mismo producto en repetidas ocasiones pero con diferentes imágenes lo único que logra es confundir al usuario, ya que si no se fija bien en el nombre o precio del producto (que tienen un tamaño de fuente muy pequeño) es probable que piense que se trata de productos diferentes.
Solución: Sera más fácil para el usuario ver las opciones disponibles si solo se muestra cada producto una vez. Solo se debería poder repetir un producto si se trata de un color diferente.
∙ ∙ ∙
7 – Hay fotos que no dan ninguna información sobre el producto al que están vinculados.
(Gravedad: 3/5) Al navegar por las páginas de producto muchas de las fotos tienen el nombre y el precio escritos debajo, pero muchos otros no muestran ninguna información. Por ejemplo, una foto de una mujer con un collar sin más información puede hacer pensar al usuario que si hace click podrá comprar el collar pero, en cambio, se le redirige a un pintalabios. Esto puede generar confusión y pérdida de tiempo.
Solución: Todas las fotos de producto deberían tener asociado claramente un nombre, para que el usuario sepa de que se trata.
∙ ∙ ∙
8 – No se explica la función del control deslizante que permite cambiar la cuadrícula.
(Gravedad: 2/5) Como ya hemos comentado antes, la web tiene un layout que dificulta su navegación. Este control deslizante mejora ese problema, pero pasa muy desapercibido y no hay nada que explique su función.
Solución: Sería recomendable sustituirlo por iconos que indiquen el número de productos a mostrar por cada fila, ya que es un recurso habitual en muchas webs y es más fácil de entender.
∙ ∙ ∙
9 – No es posible ordenar los productos en base a ningún parámetro.
(Gravedad: 2/5) En algunas categorías hay centenares de productos, pero el usuario no tiene ninguna forma de organizarlos de la manera que le sea más conveniente. La única opción que tiene para encontrar lo que busca es utilizando los filtros.
Solución: Es posible que el usuario no desee filtrar su búsqueda pero sí organizarla por precio o novedad, por lo que se debería incluir esta función junto a la herramienta filtro.
∙ ∙ ∙
10 – No se informa al usuario de los filtros que ha aplicado.
(Gravedad: 2/5) La única información que puede ver el usuario a simple vista es el número de filtros que ha seleccionado, pero si quiere recordar cuáles son debe entrar en la herramienta de filtro y mirar en cada categoría, algo que puede resultar tedioso.
Solución: Se debería indicar un breve resumen de los filtros seleccionados.
Como es habitual en las páginas webs dedicadas a la venta de ropa, se hace una distinción entre productos para hombres y para mujeres, aunque en este caso está parcialmente justificado ya que sino se hiciese esta distinción habría demasiados productos en cada categoría. Aun así, sería recomendable que se pudiese buscar un producto en ambas categorías.
Además, vemos que en la categoría de belleza, disponible tanto en la sección de mujer como de hombre, solo se utilizan modelos femeninas, a pesar de que cada vez es más amplio el público que utiliza estos productos. Todo esto puede generar conflicto en personas de género fluido o que simplemente quieran productos asociados tradicionalmente a otro género.
Otro apartado en los que la web tiene perspectiva de género es en los formularios, ya que en ningún momento se pregunta por el género. El principal problema que nos encontramos en cuanto a los usuarios es la imposibilidad de cambiar el nombre una vez creada la cuenta. Lo que obliga a personas que deciden cambiar su identidad de género o su nombre a crear una cuenta nueva.
En cuanto a la representación, muestran algo de diversidad étnica en la selección de modelos, aunque podría mejorar considerablemente. Lamentablemente, no muestran diversidad en cuanto a tallas, ni se esfuerzan en mostrar una representación real del cuerpo. Además, en muchos productos la talla más grande que ofrecen es la XL, lo que excluye a un gran número de personas.
Por último, vemos que la marca conoce la importancia de la accesibilidad. Ya que aunque los textos son excesivamente pequeños para una gran parte de usuarios, soluciona este problema ofreciendo una herramienta de accesibilidad que permite editar muchísimos parámetros.
































 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.